Recent post
Archive for March 2011
Untuk membuat link pada blog kita saat di klik tanpa meninggalkan blog atau artikel sebelumnya yaitu dengan cara menambahkan kode script target="blank"
Contoh:
Kata/Kalimat :
Target Link menutup blog atau artikel awal : lihat pada edit HTML di Entri Baru
Targel Link Open New Tab atau New Window: lihat pada edit HTML di Entri Baru
Coba klik link dibawah ini
Menutup Window Awal : Cara Membuat Link Open New Tab atau New Window
: Cara Membuat Link Open New Tab atau New Window
Contoh:
Kata/Kalimat :
Cara Membuat Link Open New Tab atau New Window
Target Link menutup blog atau artikel awal : lihat pada edit HTML di Entri Baru
<a href="http://kangalwi.blogspot.com/2011/03/cara-membuat-link-open-new-tab-atau-new.html">Cara Membuat Link Open New Tab atau New Window</a>
Targel Link Open New Tab atau New Window: lihat pada edit HTML di Entri Baru
<a href="http://kangalwi.blogspot.com/2011/03/cara-membuat-link-open-new-tab-atau-new.html" target="blank">Cara Membuat Link Open New Tab atau New Window</a>
Coba klik link dibawah ini
Menutup Window Awal : Cara Membuat Link Open New Tab atau New Window
: Cara Membuat Link Open New Tab atau New Window
Yuk gabung ke Promote unlimited number of banners for FREE (No upgrade required)
Apa sih yang kita dapatkan dari EasyHits4U?
1. Traffic Rank Blog
2. Money
Sistem ini dirancang untuk membantu Anda mempromosikan situs Anda dengan meningkatkan jumlah pengunjung yang benar-benar melihat situs Anda.
Cara Kerja:
Untuk setiap situs yang Anda kunjungi (kita sebut ini "surfing"), Anda akan menerima satu pengunjung kembali ke situs Anda. Kami menyediakan 1:1 Bursa Rasio wajar. Tidak ada batasan untuk jumlah hits bebas Anda dapat menerima per hari, 10 100, atau 1000 bahkan!
Kami membalas Anda dengan uang tunai dan lalu lintas tambahan untuk aktif dalam pertukaran lalu lintas kami.
Tapi itu tidak semua! Orang di EasyHits4U menggunakan bahan promosi kami dan Anda akan mendapatkan 10% dari lalu lintas yang mereka menghasilkan. Dan tidak hanya dari referensi langsung - Anda juga akan menerima kunjungan dari anggota mereka lihat. sistem rujukan kami tumbuh sampai 6 tingkat.
Program:
Apa sih yang kita dapatkan dari EasyHits4U?
1. Traffic Rank Blog
2. Money
Sistem ini dirancang untuk membantu Anda mempromosikan situs Anda dengan meningkatkan jumlah pengunjung yang benar-benar melihat situs Anda.
Cara Kerja:
Untuk setiap situs yang Anda kunjungi (kita sebut ini "surfing"), Anda akan menerima satu pengunjung kembali ke situs Anda. Kami menyediakan 1:1 Bursa Rasio wajar. Tidak ada batasan untuk jumlah hits bebas Anda dapat menerima per hari, 10 100, atau 1000 bahkan!
Kami membalas Anda dengan uang tunai dan lalu lintas tambahan untuk aktif dalam pertukaran lalu lintas kami.
Tapi itu tidak semua! Orang di EasyHits4U menggunakan bahan promosi kami dan Anda akan mendapatkan 10% dari lalu lintas yang mereka menghasilkan. Dan tidak hanya dari referensi langsung - Anda juga akan menerima kunjungan dari anggota mereka lihat. sistem rujukan kami tumbuh sampai 6 tingkat.
Program:
1:1 Lalu Lintas
Manual Surfing
20 detik atau lebih per kunjungan
Dijamin unik hits 24 jam sehari
5 level referral program (10% -5% -3% -2% -1%)
Menerima uang tunai untuk berselancar aktif ($ 0.30 untuk 1000 situs dilihat)
Geo Penargetan iklan Anda
Anda dapat mempromosikan hingga 15 situs
Surfing dan rujukan kontes
50 kredit bebas & tayangan iklan teks 500 pada sign-up (setelah Anda surfing 50 situs)
Promosikan situs Anda dengan banner dan iklan teks tak terbatas
Situs Link listing di direktori kami
Spoiler sendiri fungsinya adalah untuk memperkecil postingan, kode script atau tulisan agar tidak terlalu memakan tempat. Sebenarnya anda juga bisa menggunakan menu dengan fungsi scroll atau bisa juga dengan menggunakan text area untuk menghemat tempat dalam penulisan kode script atau gambar.
Spoiler ini bisa anda letakkan di postingan, mungkin anda gunakan untuk meletakkan kode script yang panjang. Atau bisa juga meletakkan di sidebar, header atau footer blog.
Kode Spoiler :
<div style="margin: 5px 20px 20px;">
<div class="smallfont" style="margin-bottom: 2px;"><b> Lihat Kode Spoiler</b>: <input value="Open" style="margin: 0px; padding: 0px; width: 55px; font-size: 11px;" onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Close'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Open'; }" type="button">
</div>
<div class="alt2" style="border: 1px inset ; margin: 0px; padding: 6px;">
<div style="display: none;">
Letakkan kode script, HTML dan teks anda disini
<br>
</div>
</div>
</div>
Keterangan :
Spoiler ini bisa anda letakkan di postingan, mungkin anda gunakan untuk meletakkan kode script yang panjang. Atau bisa juga meletakkan di sidebar, header atau footer blog.
Kode Spoiler :
Lihat Kode Spoiler:
<div style="margin: 5px 20px 20px;">
<div class="smallfont" style="margin-bottom: 2px;"><b> Lihat Kode Spoiler</b>: <input value="Open" style="margin: 0px; padding: 0px; width: 55px; font-size: 11px;" onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Close'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Open'; }" type="button">
</div>
<div class="alt2" style="border: 1px inset ; margin: 0px; padding: 6px;">
<div style="display: none;">
Letakkan kode script, HTML dan teks anda disini
<br>
</div>
</div>
</div>
Keterangan :
1. Tulisan Lihat Kode Spoiler adalah judul, silahkan ganti sesuai keinginan anda.
2. Untuk tulisan Open dan Close bisa anda ganti sesuai keinginan.
3. Width : 55px untuk lebar Spoiler.
4. Font-size: 11px untuk besar tulisan pada kotak Spoiler.
Untuk membuat animasi efek secara berkedip adalah dengan meletakan kode script <blink> .... </blink>
sebagai contoh perhatikan kode berikut
hasilnya adalah
Selamat mencoba
sebagai contoh perhatikan kode berikut
<blink>
Ini adalah efek teks atau link yang bisa berkedip</blink>
hasilnya adalah
Selamat mencoba
Untuk membuat efek warna pelangi pada link/URL terkait ketika disorot oleh mouse ikuti langkah-langkah berikut:
1. Login ke Blogger
2. Pilih Rancangan > Edit HTML
3. Centang Expand Template Widget
4. Cari kode <head> (Tekan Ctrl + F untuk mencari kode agar lebih mudah)
5. letakan kode dibawah ini dibawah kode <head>
1. Login ke Blogger
2. Pilih Rancangan > Edit HTML
3. Centang Expand Template Widget
4. Cari kode <head> (Tekan Ctrl + F untuk mencari kode agar lebih mudah)
5. letakan kode dibawah ini dibawah kode <head>
<script src='http://imtikhan.googlecode.com/files/rainbow.js' type='text/javascript'/>6. Simpan template
Lihat dulu kode-kode script
Pada kode script yang kedua yaitu script menu, disini kita akan menyisipkan kode <ul> ... </ul> kembali diantara kode <li> ... </li> untuk membuat submenu dari menu utama.
1. Silahkan login ke blogger
2. Pilih Rancangan > Edit HTML
3. Centang Expand Template Widget
4. Sebelumnya Copy paste kode berikut diatas ]]></b:skin> (jika belum ada) untuk optimalisasi :
Pada kode script yang kedua yaitu script menu, disini kita akan menyisipkan kode <ul> ... </ul> kembali diantara kode <li> ... </li> untuk membuat submenu dari menu utama.
1. Silahkan login ke blogger
2. Pilih Rancangan > Edit HTML
3. Centang Expand Template Widget
4. Sebelumnya Copy paste kode berikut diatas ]]></b:skin> (jika belum ada) untuk optimalisasi :
#nav li li {float: left;
margin: 0px;
padding: 0px;
width: 150px;
}
#nav li li a, #nav li li a:link, #nav li li a:visited {
background: #ffffff;
width: 160px;
float: none;
margin: 0px;
padding: 7px 30px 7px 10px;
border-bottom: 1px solid #ffffff;
border-left: 1px solid #ffffff;
border-right: 1px solid #ffffff;
}
#nav li li a:hover, #nav li li a:active {
background: #c06000;
padding: 7px 30px 7px 10px;
}
sebagai contoh perhatikan kode script berikut:<ul>
<li><a href='URL Sub 1'>Sub Menu 1</a></li>
<li><a href='URL Sub 2'>Sub Menu 2</a></li>
<li><a href='URL Sub 3'>Sub Menu 3</a></li>
</ul>
Setelah membuat kode-kode sub menu, silahkan Simpan Template.<div id='navleft'>
<div id='nav'>
<ul>
<li><a href='http://AlamatBlogAnda.blogspot.com/'>Home</a></li>
<li><a href='URL Menu 2'>Menu Utama 2</a></li>
<li><a href='URL Menu 3'>Menu Utama 3</a>
<ul><li><a href='URL Sub menu 3-1'>Sub Menu 3-1</a></li>
<li><a href='URL Sub menu 3-2'>Sub Menu 3-2</a></li>
<li><a href='URL Sub menu 3-3'>Sub Menu 3-3</a></li>
</ul></li><li><a href='URL Menu 4'>Menu Utama 4</a></li>
<li><a href='URL Menu 5'>Menu Utama 5</a></li>
</ul>
</div>
</div>
1. Login ke Blogger
2. Pilih Rancangan > Edit HTML
3. Centang Expand Template Widget
4. Cari Kode kode ]]></b:skin> (Tekan Ctrl + F biar mudah dicari)
5. Copy Paste kode berikut diatas kode ]]></b:skin> :
Note:
Ganti ukuran menu sesuai dengan yang anda inginkan (teks warna biru)
Ganti warna background/teks/warna saat pointer diarahkan (teks warna hijau)
6. Cari kode </b:section>
7. Copy paste kode berikut diantara </b:section> dan </div>
Note: Teks warna biru = link yang dituju --- Teks warna hijau = nama tampilan pada menu
8. Simpan template
Jika ingin menambahkan elemen pencarian disamping menu tambahkan kode berikut sebelum kode </div> pada kode diatas :
<div id='navright'>
<form action='http://AlamatBlogKamu.blogspot.com/search' id='searchform' method='get' name='searchform'> <input id='s' name='q' type='text' value=''/> <input id='searchsubmit' type='submit' value='Cari'/>
</form>
</div>
Simpan template kembali
Sumber: Kang Rohman
2. Pilih Rancangan > Edit HTML
3. Centang Expand Template Widget
4. Cari Kode kode ]]></b:skin> (Tekan Ctrl + F biar mudah dicari)
5. Copy Paste kode berikut diatas kode ]]></b:skin> :
/* navbar
================== */
#bg_nav {
background: #ffffff;
width: 850px;
height: 29px;
font-size: 11px;
font-family: Arial, Tahoma, Verdana;
color: #000000;
font-weight: bold;
margin: 0px auto 0px;
padding: 0px;
border-top: 1px solid #000000;
border-bottom: 1px solid #ffffff;
overflow: hidden;
}
#bg_nav a, #bg_nav a:visited {
color: #000000;
font-size: 11px;
text-decoration: none;
text-transform: uppercase;
padding: 0px 0px 0px 3px;
}
#bg_nav a:hover {
color: #000000;
text-decoration: underline;
padding: 0px 0px 0px 3px;
}
#navleft {
width: 500px;
float: left;
margin: 0px;
padding: 0px;
}
#navright {
width: 220px;
font-size: 11px;
float: right;
margin: 0px;
padding: 3px 5px 0px 0px;
}
#navright a img {
border: none;
margin: 0px;
padding: 3px 5px 0px 0px;
}
#nav {
margin: 0px;
padding: 0px;
list-style: none;
}
#nav ul {
margin: 0px;
padding: 0px;
list-style: none;
}
#nav a, #nav a:visited {
background: #ffffff;
color: #000000;
display: block;
font-weight: bold;
margin: 0px;
padding: 8px 15px 8px 15px;
border-left: 1px soli #ffffff;
}
#nav a:hover {
background: #c06000;
color: #000000;
margin: 0px;
padding: 8px 15px 8px 15px;
text-decoration: none;
}
#nav li {
float: left;
margin: 0px;
padding: 0px;
}
#nav li li {
float: left;
margin: 0px;
padding: 0px;
width: 150px;
}
#nav li li a, #nav li li a:link, #nav li li a:visited {
background: #ffffff;
width: 160px;
float: none;
margin: 0px;
padding: 7px 30px 7px 10px;
border-bottom: 1px solid #ffffff;
border-left: 1px solid #ffffff;
border-right: 1px solid #ffffff;
}
#nav li li a:hover, #nav li li a:active {
background: #c06000;
padding: 7px 30px 7px 10px;
}
#nav li ul {
position: absolute;
width: 10em;
left: -999em;
}
#nav li:hover ul {
left: auto;
display: block;
}
#nav li:hover ul, #nav li.sfhover ul {
left: auto;
}
Note:
Ganti ukuran menu sesuai dengan yang anda inginkan (teks warna biru)
Ganti warna background/teks/warna saat pointer diarahkan (teks warna hijau)
6. Cari kode </b:section>
7. Copy paste kode berikut diantara </b:section> dan </div>
<div id='bg_nav'>
<div id='navleft'>
<div id='nav'>
<ul>
<li><a href='http://AlamatBlogKamu.blogspot.com/'>Home</a></li>
<li><a href='URL Menu'>Menu</a></li>
<li><a href='URL Menu'>Menu</a></li>
<li><a href='URL Menu'>Menu</a></li>
<li><a href='URL Menu'>Menu</a></li>
</ul>
</div>
</div>
</div>
Note: Teks warna biru = link yang dituju --- Teks warna hijau = nama tampilan pada menu
8. Simpan template
Jika ingin menambahkan elemen pencarian disamping menu tambahkan kode berikut sebelum kode </div> pada kode diatas :
<div id='navright'>
<form action='http://AlamatBlogKamu.blogspot.com/search' id='searchform' method='get' name='searchform'> <input id='s' name='q' type='text' value=''/> <input id='searchsubmit' type='submit' value='Cari'/>
</form>
</div>
Simpan template kembali
Sumber: Kang Rohman
Artikel ini saya share dari Blog Kang Rohman. Artikel ini juga yang dulu-dulu saya cari dan biar tidak lupa maka saya posting ulang
Langkah #1
Langkah #2
Langkah #1
- Sign in di blogger dengan ID anda
- Bilsa sudah berada di halaman dashboard, klik Layout.
- Klik tab Edit HTML
- Klik link bertuliskan Download Template Lengkap. Silahkan di save dulu untuk backup (penting).
- Beri tanda tik/cek pada kotak kecil di samping tulisan Expand Widget Template. Tunggu beberapa saat.
- Lihat ke bagian body template, lalu cari kode seperti ini :
- Delete / hapus kode tersebut, lalu ganti dengan kode berikut ini :
- Klik tombol Simpan Template.
- Selesai. Langkah pertama sudah selesai.
<b:include data='post' name='post'/> Langkah #2
- Klik tab Elemen Halaman.
- Klik tulisan Tambahkan sebuah Elemen Halaman.
- Setelah muncul window baru, klik tombol TAMBAHKAN KE BLOG untuk yang HTML/JavaScript.
- Copy lalu paste kode berikut :
- Ganti NamaBlogAnda nama blog anda sendiri. Contoh : nama blog saya adalah kolom-tutorial. ganti angka 200 dengan nomor yang lainnya (kalau mau). Nomor ini adalah jumlah posting yang ingin di munculkan ketika link daftar isi di klik.
- Klik tombol Simpan Perubahan.
- Selesai.
<a href="http://NamaBlogAnda.blogspot.com/search?max-results=200">Daftar isi»</a>
Cara membuat related post dan membuat menu scroll sudah saya bahasa sebelumnya. Biar lebih instan ikuti langkah-langklah berikut:
1. Login Ke Blog
2. Pilih Rancangan > Edit HTML
3. Centang Expand Template Widget
4. Cari kode berikut
1. Login Ke Blog
2. Pilih Rancangan > Edit HTML
3. Centang Expand Template Widget
4. Cari kode berikut
5. Copy Paste kode berikut dibawh kode diatas<data:post.body/>
<div style='overflow:auto;width:525px;height:200px;padding:10px;border:1px solid #a5a4a4'> <br/>6. Simpan Template
<b:if cond='data:blog.pageType == "item"'>
<div class='similiar'>
<div class='widget-content'>
<h3>Artikel Terkait</h3>
<div id='data2007'/><br/><br/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 100;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('data2007').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
</div>
</b:if>
</div>
Maksud dari judul diatas adalah membuat isi dari sebuah kode html menjadi tampil scroll, misalnya pada related post atau posting terkait atau kode-kode lain agar tampak ringkas.
Copy paste kode berikut:
Width : 200 px adalah lebar scroll (dapat dirubah sesuai dengan keinginan anda)
Height : 100px adalah panjang scroll (dapat dirubah juga)
#FF000 adalah warna border, jika ingin dirubah bisa dilihat kode-kode warna pada photoshop.
Copy paste kode berikut:
<div style="overflow:auto;width200px;height:100px;padding:10px;border:1px solid #FF0000"><br/>
Sisipkan Kode HTML Anda
</div>
Width : 200 px adalah lebar scroll (dapat dirubah sesuai dengan keinginan anda)
Height : 100px adalah panjang scroll (dapat dirubah juga)
#FF000 adalah warna border, jika ingin dirubah bisa dilihat kode-kode warna pada photoshop.
Membuat posting terkait adalah penting agar pengunjung lebih betah di blog anda karena artikel-artikel tersebut yang mungkin mereka cari.
Langkah-langkahnya sebagai berikut:
1. Login ke Blog
2. Pilih Rancangan > Edit HTML
3. Centang Expand Widget Template
4. Cari kode berikut (tekan Ctrcl + F)
6. Simpan Template
Langkah-langkahnya sebagai berikut:
1. Login ke Blog
2. Pilih Rancangan > Edit HTML
3. Centang Expand Widget Template
4. Cari kode berikut (tekan Ctrcl + F)
<data:post.body/>5. Copy paste kode berikut dibawah kode diatas:
<b:if cond='data:blog.pageType == "item"'>
<div class='similiar'>
<div class='widget-content'>
<h3>Related Post</h3>
<div id='data2007'/><br/><br/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 100;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('data2007').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
</div>
</b:if>
6. Simpan Template

Quarter-final draw (5/6 & 12/13 April)
1: Real Madrid CF (ESP) v Tottenham Hotspur FC (ENG)
2: Chelsea FC (ENG) v Manchester United FC (ENG)
3: FC Barcelona (ESP) v FC Shakhtar Donetsk (UKR)
4: FC Internazionale Milano (ITA, holders) v FC Schalke 04 (GER)
Semi-final draw (26/27 April & 3/4 May)
1: Inter/Schalke v Chelsea/Manchester United
2: Real Madrid/Tottenham v Barcelona/Shakhtar
Final (20.45CET, 28 May, Wembley)
Winner semi-final 2 v Winner semi-final 1
Siapakah Jagoan Kalian? Vote pada menu sebelah kanan

Masihkah anda mengalami kesulitan dalam mengerjakan soal-soal ujian matematika? Inilah saatnya anda berkata "TIDAK".
Saya akan berikan beberapa tips yang mungkin bisa membantu anda dalam mengerjakan soal-soal matematika dan semoga ini berhasil.
Tips mengerjakan soal-soal matematika dengan mudah :
- Persiapkan mental Anda.
- Belajar sebelum ulangan dimulai.
- Baca DO'A saat ulangan akan dimulai.
- Mulailah dengan soal yang menurut Anda paling mudah.
- Gunakan imajinasi kalian dalam memahami soal atau menggambarkan apa yang dipertanyakan khususnya soal berbentuk cerita.
- Kerjakan dengan teliti dan cermat (jangan terlalu cepat dalam menghitung).
- Apabila jawaban kurang yakin atau tidak ada berarti ada kesalahan dalam perhitungan, coba ulangi lagi dengan teliti.
- Cek kembali pekerjaan kalian setelah semua soal selesai dikerjakan.
Detik (“)
Menit (‘) = 60 detik
Derajat (°) = 60 menit
Sudut Siku-Siku = 90°
Sudut Lurus = 180°
Lingkaran = 360°
1 Putaran Penuh = 1 keliling lingkaran = 360°
½ putaran penuh = ½ keliling lingkaran = 180°
¼ putaran penuh = ¼ keliling lingkaran = 90°
Radian (rad)
1 radian = 180°/π= 57°17’44,8” (dibaca: 57 derajat 17 menit 44,8 detik)
1° = 0,01745329 rad = π/180° rad
30° = 0,52 radian
45° = ¼ radian = 0,785 rad
90° = ½ radian
180° = π = 3,14159265 radian
60 detik = 1 menit
60 menit = 1 jam
24 jam = 1 hari
7 hari = 1 minggu
365 hari = 1 tahun biasa
366 hari = 1 tahun panjang/kabisat
“Tahun Kabisat terjadi jika angka suatu tahun habis dibagi 4, setiap tahun kabisat bulan Februari mempunyai 29 hari”
Contoh :
Tahun 1981 tidak habis dibagi 4 (1981 : 4 = 495,25), jadi tahun 1981 bukan tahun kabisat dan pada bulan februari mempunyai 28 hari
Tahun 1980 habis dibagi 4 (1980 : 4 = 495), jadi tahun 198 adalah tahun kabisat dan pada bulan februari mempunyai 29 hari
1 bulan = 28 atau 29 hari pada bulan Februari
31 hari untuk bulan Januari, Maret, Mei, Juli, Agustus, Oktober, dan Desember
12 bulan = 1 tahun
10 tahun = 1 dekade
100 tahun = 1 abad
Bulan | Jumlah Hari |
1. Januari 3. Maret 5. Mei 7. Juli 8. Agustus 10. Oktober 12. Desember | 31 hari |
2. Februari | 28 hari atau 29 hari |
4. April 6. Juni 9. September 11. November | 30 hari |

Kilogram = kg
1 kℓ = 10 hg = 100 dag = 1.000 g = 10.000 dg = 100.000 cg = 1.000.000 mg
Keterangan : setiap turun satu tingkat dikali 10
1 mg = 0,1 dg = 0,01 cg = 0,001 g = 0,0001 dag = 0,00001 hg = 0,000001 kg
Keterangan : setiap naik satu tingkat dibagi 10
100 kg = 1 kuintal
1.000 kg = 1 ton
1 kg = 10 ons

Ukuran Kapasitas sama dengan ukuran volume, namun ukuran ini biasanya digunakan pada benda cair seperti minyak, air, dll.
Satuan kapasitas adalah “liter”, simbolnya “ℓ”
1 liter (ℓ) = 1 dm3 = 10 desiliter (dℓ)
1 kℓ = 10 hℓ = 100 daℓ = 1.000 ℓ = 10.000 dℓ = 100.000 cℓ = 1.000.000 mℓ
Keterangan : setiap turun satu tingkat dikali 10
1 mℓ = 0,1 dℓ = 0,01 cℓ = 0,001 ℓ = 0,0001 daℓ = 0,00001 hℓ = 0,000001 kℓ
Keterangan : setiap naik satu tingkat dibagi 10
Barrel (bbl) = satuan kapasitas yang biasanya dipakai untuk mengukur cairan seperti minyak
Ada dua macam barrel, yaitu :
1. Barrel (bbl) = 158,987 dm3
2. Dry Barrel = 115,627 dm3
1 Barrel Amerika = 31,5 gallon
1 Barrel Inggris = 34,9723 gallon
Gallon = gal
Ada 2 sistem gallon, yaitu:
1. Gallon Amerika (US)
1 gallon US = 3,78541 dm3 = 0,832674 gallon Inggris (UK)
2. Gallon Inggris (UK)
3. 1 gallon UK = 4,54609 dm3 = 1,20095 gallon Amerika (US)
Agar blog kita cepat terindeks di serach engine adalah dengan memasukan url blog kita ke dalam website serach engine. Ini adalah salah satu cara agar Blog kita cepat terindeks di pencarian search engine yaitu dengan add url. Dibawah ini adalah add url secara cuma-cuma atau GRATIS.
Google: http://www.google.com/addurl.html
Yahoo: http://siteexplorer.search.yahoo.com/submit
Bing: http://www.bing.com/webmaster/SubmitSitePage.aspx
Altavista: http://www.altavista.com/addurl/
DMOZ / ODP: http://www.dmoz.org/add.html
Alexa: http://www.alexa.com/support/get_archive.html
MSN: http://search.msn.com/docs/submit.aspx

meter kubik = m3
1 km3 = 1.000 hm3 = 1.000.000 dam3 = 1.000.000.000 m3 = 109 m3
1 m3 = 1.000 dm3 = 1.000.000 mm3 = 106 mm3
Keterangan : setiap turun satu tingkat dikali 1.000 atau 103
1 mm3 =0,001 dm3 = 0,000001 m3 = 10-6 m3
1 m3 = 1.000 dam3 = 1.000.000 hm3 = = 1.000.000.000 km3 = 10-9 km3
Keterangan : setiap turun satu tingkat dibagi 1.000 atau dikali 10 -3

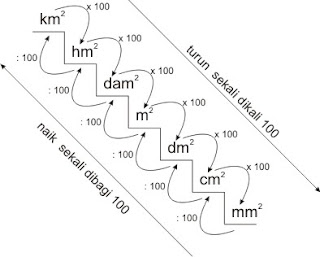
meter persegi = m2
1 km2 = 100 hm2 = 10.000 dam2 = 1.000.000 m2 = 100.000.000 dm2 = 10.000.000.000 cm2 = 1.000.000.000.000 mm2
Keterangan : setiap turun satu tingkat dikali 100
1 mm2 = 0,01 cm2 = 0,0001 dm2 = 0,000001 m2 = 0,00000001 dam2 = 0,0000000001 hm2 = 0,000000000001 km2
Keterangan : setiap turun satu tingkat dibagi 100
1 m2 = 1 sentiare (ca)
100 ca = 1 are (a)
100 are = 1 Hektare (ha = hektar) = 10.000 m2
1 Rantai = rante = 20 m x 20 m = 400 m2

Meter = m
1 kilometer (km) = 10 hektometer (hm) = 100 dekameter (dam) = 1.000 meter (m) = 10.000 desimeter (dm) = 100.000 centimeter (cm) = 1.000.000 (milimeter)
Keterangan : turun satu tingkat dikali 10
1 mm = 0,1 cm = 0,01 dm = 0,001 m = 0,0001 dam = 0,00001 hm = 0,000001 km
Keterangan : naik satu tingkat dibagi 10
in (inch) = inci = 25,4000 mm
foot(ft) = 12 in = 0,3048 m
mile (mil) = 5280 ft = 1,6093 km
mil laut = 6080 ft = 1,852 km
catatan : foot (ft) = kaki. Lebih dati satu dibaca “feet”
contoh : 1 foot, 3 feet.Sistem satuan yang disepakati oleh Konfrensi Internasional ke-11 tahun 1990 disebut “ Sistem Satuan Internasional” disingkat “SI”, terdiri dari 3 macam satuan yaitu satuan dasar, satuan tambahan, dan satuan turunan.
Satuan Dasar
Besaran | Satuan Ukuran | Simbol | Keterangan |
Panjang | Meter | m | 1 meter = 1.650.763,73 kali panjang gelombang cahaya isotop krypton -86 |
Massa | Kilogram | Kg | 1 kg = 1 liter air murni yang suhunya 400 C |
Waktu | Detik (sekon) | s | 1 detik = waktu dari 9192631770 periode radiasi |
Arus Listrik | Ampere | A | A = gaya antara dua konduktor sebesar 2.10-7 Newton per meter |
Suhu | Kelvin | K | K = satuan suhu termodinamika = 1/273,16 dari suhu titik triple air |
Satuan Tambahan
Besaran | Satuan Ukuran | Simbol | Keterangan |
Sudut Bidang Datar | Radian | rad | Rad = sudut bidang datar antara dua jari-jari lingkaran yang panjang busurnya sama dengan panjang jari-jarinya |
Sudut Ruang | Steradian | sr | sr = sudut ruang yang puncaknya berada di pusat bola, membentuk juring yang luasnya sama dengan kuadrat jari-jari bola (r2) |
Satuan Turunan
Besaran | Satuan | Simbol |
Luas | Meter persegi | m2 |
Volume (isi) | Meter kubik | m3 |
Kecepatan | Meter per detik | ms-1 atau m/s |
Percepatan | Meter per detik kuadrat | ms-2 atau m/s2 |
Mengganti judul blog dengan judul posting merupakan salah satu trik SEO (Search Engine Optimalization) agar blog kita cepat terindeks oleh search engine.
Langkah-langkahnya:
1. Login ke Blogger
2. Pilih Rancangan kemudian Edit HTML
3. Conteng Expand Template Widget (pojok kanan atas pada tempat kode-kode html)
4. Cari kode berikut <title><data:blog.title/></title> atau title><data:blog.pagetitle/></title>
(biasanya terletak dibawah <head>)
5. Ganti kode tersebut dengan kode berikut:
atau Kode berikut:
6. Simpan Template
Langkah-langkahnya:
1. Login ke Blogger
2. Pilih Rancangan kemudian Edit HTML
3. Conteng Expand Template Widget (pojok kanan atas pada tempat kode-kode html)
4. Cari kode berikut <title><data:blog.title/></title> atau title><data:blog.pagetitle/></title>
(biasanya terletak dibawah <head>)
5. Ganti kode tersebut dengan kode berikut:
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.title/></title>
<b:else/>
<title><data:blog.pageName/></title>
</b:if>
atau Kode berikut:
<b:if cond='data:blog.pageType == "index"'>Cara ini mengikutkan judul blog anda di belakang judul posting, silahkan ganti tulisan Judul Blog dengan Judul Blog anda
<title><data:blog.title/> | Judul Blog </title>
<b:else/>
<title><data:blog.pageName/></title>
</b:if>
6. Simpan Template
Ketika ketika membuat blog di blogger, maka akan terdapat icon addressbar bawaan dari blogger. Icon tersebut bisa kita ganti dengan Custom atau buatan sendiri. Langkah-langkahnya adalah sebagai berikut:
1. Membuat gambar iconnya dengan progam grafis, seperti CorelDraw, Paint, Photoshop, dll
2. Upload gambar yang telah dibuat, Misalnya yang saya gunakan adalah Photobucket
3. Login ke Blogger
4. Pilih Rancangan kemudian Edit HTML
5. Conteng Expand Template Widget
6. Cari kode </head> (biar cepat gunakan Ctrl+F)
7. Copy paste kode berikut:
<link href='http://i850.photobucket.com/albums/ab64/alfuzartzone/icon3.png' rel='shortcut icon'/>
8. Ganti tulisan yang berwarna merah dengan Direct Link gambar anda.
9. Untuk melihat hasilnya sebelum di simpan, klik pratinjau
10. Jika sudah sesuai dengan keinginan anda, Simpan Template
1. Membuat gambar iconnya dengan progam grafis, seperti CorelDraw, Paint, Photoshop, dll
2. Upload gambar yang telah dibuat, Misalnya yang saya gunakan adalah Photobucket
3. Login ke Blogger
4. Pilih Rancangan kemudian Edit HTML
5. Conteng Expand Template Widget
6. Cari kode </head> (biar cepat gunakan Ctrl+F)
7. Copy paste kode berikut:
<link href='http://i850.photobucket.com/albums/ab64/alfuzartzone/icon3.png' rel='shortcut icon'/>
8. Ganti tulisan yang berwarna merah dengan Direct Link gambar anda.
9. Untuk melihat hasilnya sebelum di simpan, klik pratinjau
10. Jika sudah sesuai dengan keinginan anda, Simpan Template
Bilangan Bulat Negatif disebut juga lawan bilangan asli.
Himpunan bilangan asli adalah {1, 2, 3, 4, 5, ..}
Jadi, Himpunan Bilangan Bulat Negatif adalah { ..., -5, -4, -3, -2, -1}
Himpunan bilangan asli adalah {1, 2, 3, 4, 5, ..}
Jadi, Himpunan Bilangan Bulat Negatif adalah { ..., -5, -4, -3, -2, -1}



















